Child Theme Là Gì? Tại nên dùng child theme và cách tạo như thế nào?
Là một người sử dụng Framework Theme để thiết kế website thì thuật ngữ Child Theme có lẽ quá quen thuộc rồi. Còn với những bạn mới bắt đầu sử dụng thì khái niệm child theme là gì? hẳn là còn bỡ ngỡ. Bài viết này WBT sẽ giới thiệu đến các bạn về định nghĩa cũng như cách để tạo child theme như thế nào?
Mục lục nội dung bài viết
Khái niệm định nghĩa child theme là gì?
Child nghĩa là “con”, thì child theme chúng ta sẽ hiểu như là một theme con là một bản giao diện kế thừa toàn bộ chức năng, đặc điểm của theme mẹ và bạn có thể tự do chỉnh sửa giao diện mà không bị mất đi không giao diện theme mẹ được cập nhật mới.

Child Theme Là Gì?
Bạn có thể chỉnh sửa các thông số, các tùy chỉnh, chức năng, css hay javascript… thoải mái mà không lo làm ảnh hưởng đế giao diện cha (mẹ) mà chúng đang kế thừa.
>>>Nếu chưa hiểu chính xác về theme là gì? <<<Xem tại đây !!!
Tại sao nên sử dụng Child Theme?
Khi sử dụng các theme mà chưa có child theme, chúng ta thường có xu hướng tiến hành chỉnh sửa trực tiếp lên theme như thay đổi code bên trong, thay đổi CSS. Điều này cực kỳ nguy hiểm nếu sau này bạn cập nhật theme đó lên phiên bản mới nhất vì các thay đổi sẽ bị mất đi do các file phiên bản mới chép đè lên, như vậy những gì bạn thay đổi trước đó sẽ không còn gì cả.
Vậy nên, việc sử dụng Child Theme sẽ giúp bạn thoải mái tùy chỉnh code và CSS mà không sợ bị mất khi update phiên bản mới vì bạn chỉ cần update theme mẹ, còn child theme thì vẫn giữ nguyên. Bởi thế mà việc sử dụng child theme là thực sự cần thiết.
>>>Xem Thêm: thiết kế web chuyên nghiệp tại Hà Nội
Cách tạo child theme như thế nào?
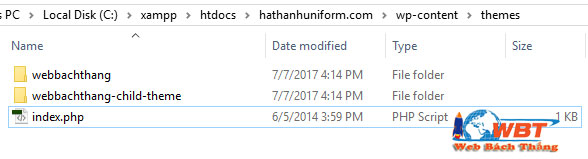
Đầu tiên bạn vào thư mục wp-content/themes và tạo thêm 1 thư mục mới với tên bất kỳ, tuy nhiên mình khuyên bạn nên đặt giống với tên theme mẹ và thêm chữ “-child” ở đằng sau
Tiếp theo bạn hãy tạo 1 file style.css với nội dung trong file như sau:
- /*
- Theme Name: Web Bach Thang Child Theme
- Theme URI: https://webbachthang.com
- Description: Day la child theme cua Web Bach Thang
- Author: Web Bach Thang
- Author URI: https://webbachthang.com
- Template: webbachthang
- Version: 0.1
- */
Bước tiếp theo, bạn chèn thêm đoạn này vào ngay bên dưới
- @import url(“../webbachthang/style.css”);
Bạn thay webbachthang thành tên thư mục theme mẹ, mục đích là để nó sử dụng các CSS từ theme mẹ, cũng như có thể tiến hành ghi đè CSS mà bạn tùy chỉnh lên CSS có sẵn.

cách tạo child theme như thế nào?
Vậy là sau khi tạo mình có file style.css ở thư mục theme con như sau:
- /*
- Theme Name: Web Bach Thang Child Theme
- Theme URI: https://webbachthang.com
- Description: Day la child theme cua Web Bach Thang
- Author: Web Bach Thang
- Author URI: https://webbachthang.com
- Template: webbachthang
- Version: 0.1
- */
- @import url(“../webbachthang/style.css”);
Việc còn lại là chỉ việc vào phần giao diện trên trang quản trị và kích hoạt child lên thôi !!
>>>Bạn cần thiết kế website ảnh viện áo cưới <<< Tham khảo tại đây
Những lưu ý bạn nên nhớ khi sử dụng child theme là gì?
- Tuyệt đối không được xóa thư mục theme mẹ.
- Muốn tùy biến bất kỳ file .php nào, hãy copy nó từ thư mục theme mẹ sang child theme và sửa ở child theme.
- Khi viết code CSS, luôn luôn viết dưới dòng @import ở child theme.
- Trong trường hợp bạn cần tuỳ biến các file PHP mà không thuộc template của theme thì hãy chuyển yêu cầu của nó vào file functions.php như bên theme mẹ đã làm. Bạn xem file functions.php của theme mẹ để xem nó require bằng cách nào rồi làm y thế.
Hy vọng với định nghĩa về child theme là gì? và cách tạo ra chúng mà webbachthang.com đã chia sẻ ở trên sẽ giúp bạn áp dụng nó cho riêng mình để có thể tùy biến theme thoải mái mà không no bị mất khi nâng cấp theme mẹ. Chúc các bạn thành công !!
>>>Xem thêm: những đoạn mã hữu ích cho woocommerce