Hướng dẫn tích hợp Chat Facebook cho website nhanh nhất
Chào mọi người bài viết này Web Bách Thắng sẽ hướng dẫn tích hợp Chat Facebook cho website của bạn đơn giản và nhanh nhất mà ai cũng có thể làm được. Như mọi người đã biết thì MXH Facebook đang có được phần lớn người dùng đông đảo tại Việt Nam. Và gần đây facebook mới có thêm tính năng chát trực tiếp trên website, như vậy bạn không cần phải dùng đến các plugin nữa. Với giao diện rất chuyên nghiệp như những công cụ chát trực tuyến khác bạn có thể tích hợp cho mọi website và chỉ trong vòng vài phút. Cho dù bạn là người không có kiến thức về công nghệ hay lập trình cũng đều có thể làm được.
Mục lục nội dung bài viết
Hướng dẫn tích hợp Chat Facebook cho website nhanh nhất
Những thứ bạn cần chuẩn bị:
- Một trang fanpage của Facebook
- Trang web bạn cần tích hợp chat live facebook
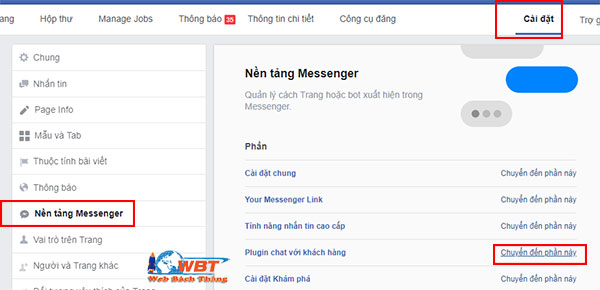
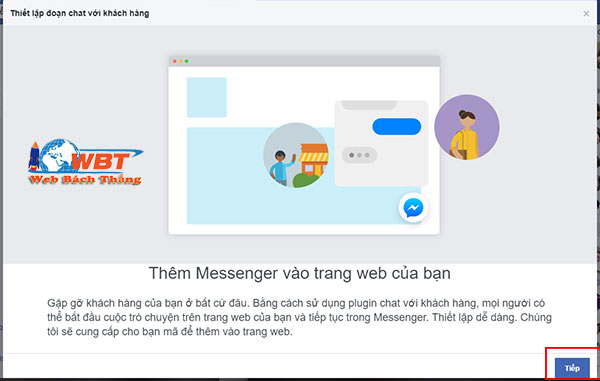
Bước 1: Truy cập vào trang quản trị Facebook Page của bạn. Vào cài đặt > Chọn Nền tảng Messenger > Plugin chat với khách hàng > Bấm vào nút thiết lập.

Bắt đầu quá trình thiết lập Chat Facebook vào website > ấn Tiếp
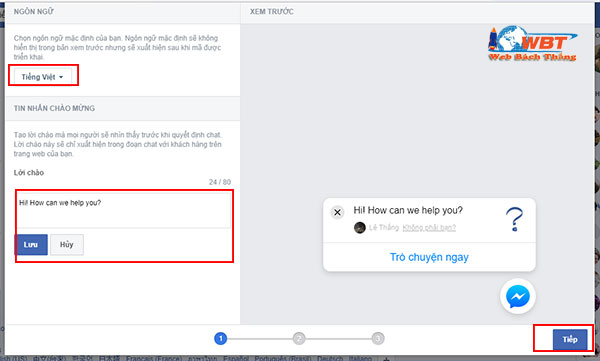
Bước 2: Chọn ngôn ngữ mà bạn muốn sử dụng cho Facebook Chat ở mục ngôn ngữ. Nếu muốn thay đổi nội dung câu chào, các bạn có thể click vào nút Thay đổi và điền lời chào bạn mong muốn sau đó bấm tiếp.
>> tham khảo dịch vụ: thiết kế website bán hàng hiệu quả

Hướng dẫn cài đặt Chát Facebook vào website wordpress
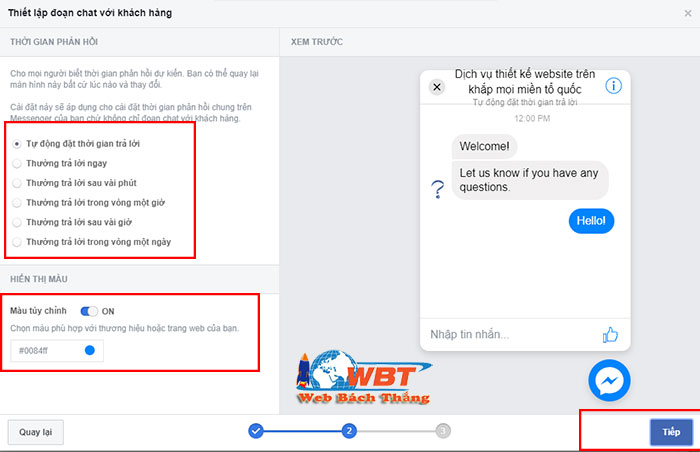
Bước 3. Nếu có nhu cầu chỉnh sửa màu sắc của biểu tượng Messenger, các bạn có thể sử dụng tính năng Màu tùy chỉnh. Rồi sau đó bấm tiếp để đến bước cuối cùng.

hướng dẫn tích hợp Chat Facebook cho website
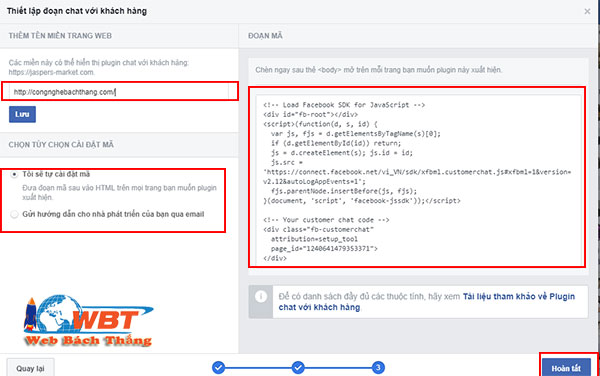
Bước 4. Điền tên miền bạn muốn cài chat live facebook, tích vào ô “tôi sẽ tự cài mã” rồi copy mã code ở ô bên tay phải vào sau thẻ <body> (ở website làm bằng wordpress bạn bạn có thể chèn vào file footer.php), rồi click vào nút hoàn tất.
>>> bạn quan tâm: thiết kế website dịch vụ vệ sinh công nghiệp
Vậy là WBT đã hướng dẫn cho các bạn cách tích hợp Chat Facebook cho website nhanh nhất? Thật đơn giản đúng không các bạn. Chúc các bạn cài đặt thành công !
>> Có thể bạn sẽ quan tâm: Tích hợp comment facebook vào website bằng plugin