Hướng dẫn chèn font chữ của Google vào website đơn giản nhanh chóng.
Trong quá trình thiết kế website, ở phần định dạng văn bản chẳng hẳn đã có lần bạn gặp phải vấn đề về lỗi font chữ hay font chữ mà mình đang dùng quá đơn điệu… Bài viết hướng dẫn chèn font chữ của Google vào website sẽ giúp bạn khắc phục vấn đề đó và giúp bạn đưa các font chữ cách điệu hơn vào website của mình để website được sinh động hơn.
>>>Bạn muốn kinh doanh online hiệu quả? Sử dụng ngay dịch vụ thiết kế website bán hàng ngay bây giờ !
Mục lục nội dung bài viết
Hướng dẫn chèn font chữ của Google vào website
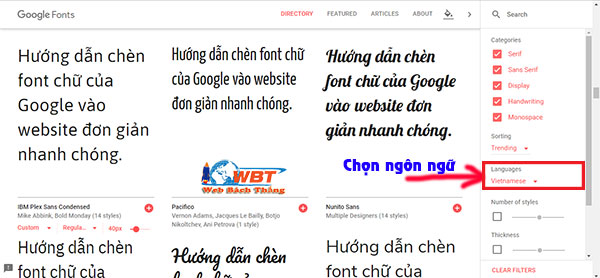
- Đầu tiên bạn hãy truy cập vào địa chỉ: https://fonts.google.com/ để chọn font cần chèn vào website.
- Tại đây bạn lựa chọn ngôn ngữ phù hợp để google lọc ra các font chữ có thể hiển thị được ở ngôn ngữ đó (Ở đây mình chọn ngôn ngữ tiếng Việt)
- Lọc chi tiết hơn ở phần định dạng bên dưới.
- Bạn có thể xem trước được các định dạng của từng font chữ bằng cách đưa chuột vào font chữ mình chọn nó sẽ hiển thị ra các phần để bạn định dạng xem trước.
- Sau khi tham khảo các font chữ mà google đưa ra, bạn có thể chọn nhiều font chữ cùng một lúc đưa vào website mình bằng cách bấm vào icon “+” ở mỗi font.
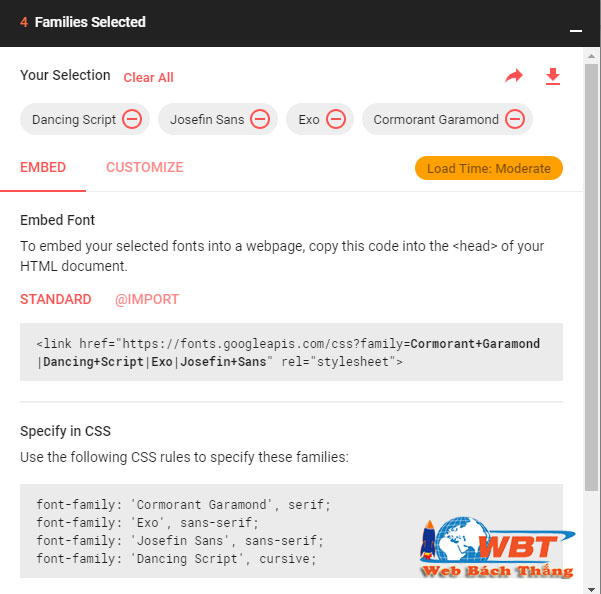
Sau khi lựa chọn các font chữ phù hợp sẽ xuất hiện một TAB tùy chọn
- Bước tiếp theo bạn phải copy đoạn code ”
<link href=”https://fonts.googleapis.com/css?family=Cormorant+Garamond|Dancing+Script|Exo|Josefin+Sans” rel=”stylesheet”>” tại phần Embed Font > rồi chèn vào website của mình (trước thẻ </header>) để có thể sử dụng và hiển thị được các kiểu font chữ đó trên web.
- Hoàn thành các bước trên là bạn đã chèn được mã nguồn của font chữ trên hệ thống google thành công vào website mình. Tiếp theo để hiển thị được các font chữ vừa chọn, bạn chỉ cần sử dụng các dòng dưới đây đưa vào các đoạn code css là được (Lưu ý chỉ chọn 1 dòng cho một font chữ tương ứng):
- font-family: ‘Cormorant Garamond’, serif;
- font-family: ‘Exo’, sans-serif;
- font-family: ‘Josefin Sans’, sans-serif;
- font-family: ‘Dancing Script’, cursive;
VD: <p style=”font-family: ‘Cormorant Garamond’, serif;”>Hướng dẫn chèn font chữ của Google vào website </p>
- Vậy là bạn đã thành công trong việc chèn font chữ của Google vào website rồi đó.
Với vài bước hướng dẫn đơn giản trên hy vọng bạn đã làm được và hiển thị được các font chữ mà mình thích lên website của mình rồi. Nếu bạn cần hỗ trợ, có thể chát trực tiếp với chúng tôi để được hướng dẫn chi tiết hơn. Chúc các bạn thành công !!
>>>Xem thêm: công cụ nén javascript và Css có thể bạn sẽ cần